Dreamweaver教程-使用属性面板
Dreamweaver属性面板可以快速更改HTML、CSS属性,从而实现页面修改效果所见即所得。
1.仍然使用greenstart.html文件作为示例文件,打开后切换到设计视图。
2.如果属性面板被隐藏了,在菜单栏选择“窗口”>“属性”。
3.选取正文中的“绿色下载吧”,然后单击“B”按钮应用 <strong> 标签给文字加上粗体效果。
4.在“属性”面板中,单击“CSS”按钮。
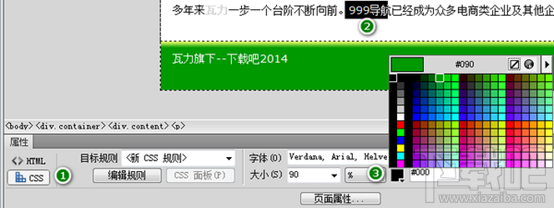
5.随意选取一段文字,比如“999导航”。
6.属性面板中的“颜色”选取绿色(#090)。

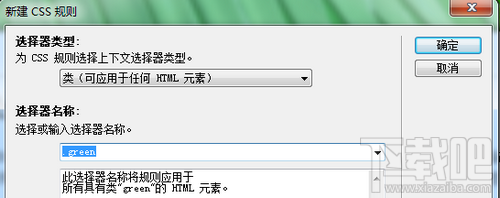
7.出现“新建CSS规则”对话框。
8.选择器类型为“类”,然后在“选择器名称”框中输入“.green” (如阁4.25所示)。单击“确定”按钮。

所选的文本将改变颜色。在格式化的文本中插入光标时,注意底部的<span.green> 标签选择器。
9.切换到“代码”视图,并观察所选的代码。它应该如下所示:
<span class="green">999导航</span>
Dreamweaver使用<span>标签创建了一个CSS类,并自动把它应用于所选的文本。
10.单击“设计”视图按钮。
11.随意选取一段黑色的文字,比如“众多电商类”。然后在“属性”检查器中,单击“HTML”按钮,并从“类”菜单中选择“green”。所选文本字体颜色会更改为绿色。
12.再切换回“代码”视图,可看到代码已经变成。
<span class=“green"><strong>众多电商类</strong></span>
标签:
本文由电脑回收网发布,不代表电脑回收网立场,转载联系作者并注明出处:https://www.95ge.cn/index.php/article/diannaojishufengxiang/15821.html